Exploring the Editor
The editor is where you can load and work on documents.
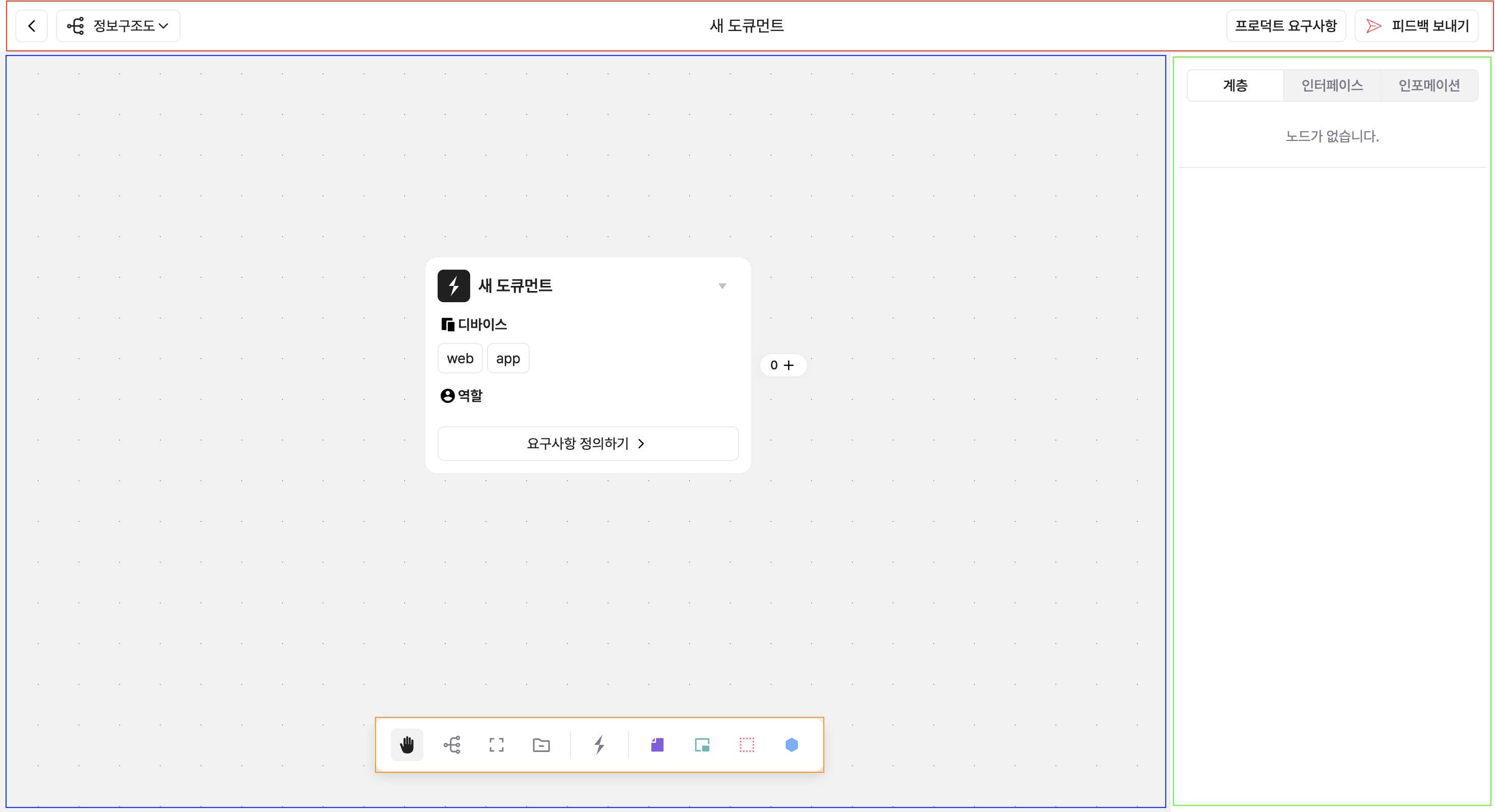
The editor consists of four areas as shown below.

1. Top Bar
- You can view the title of the currently edited document, collaboration information, and product requirements.
- There are 'view switching buttons' that allow you to view document data in various ways.
- Currently, we provide 'Information Architecture View' and 'Screen Flow View'.
- For detailed information about views, please refer to the 👉 How to Plan page.
2. Canvas
- This is the central workspace of the document, where you visually compose the product planning structure.
- You can create screen units and connect flows using Nodes and Edges.
- For detailed composition methods, please refer to the 👉 How to Plan page.
3. Inventory
- This is a list and repository that organizes all items in the document at a glance.
- You can see the hierarchical structure of the current canvas at a glance.
- Items are divided into Interface and Information.
- These two concepts are explained in detail in the 👉 Creating Interfaces and Creating Information pages.
4. Toolbar
- This is a collection of tools that help you quickly compose screens and edit data.
- Node creation, data alignment, and future AI feature access are all done here.
Here's an introduction to the toolbar tools:Function Description Panning / Select Toggle You can drag the canvas to move or select individual elements. Layout Alignment Automatically aligns nodes according to the tree structure. Fit Viewport Automatically adjusts the screen to show all nodes at a glance. Expand/Collapse Nodes You can expand or collapse all nodes at once. Manyfast AI A feature that can quickly generate information architecture nodes based on product requirements. Interface Icons You can immediately create nodes for each interface type (page, modal, section, component) on the canvas. ※ Currently, AI automation features are not supported, and an update is planned for May.