How to Design the Flow?
Manifest visualizes the screen structure and flow of your product in multiple ways (Views) so you can see them at a glance. Depending on your design purpose, you can view screens in a composition-focused way or a flow-focused way. Views can be switched at any time from the top menu, and more visualization methods will be added in the future.
Types of Views
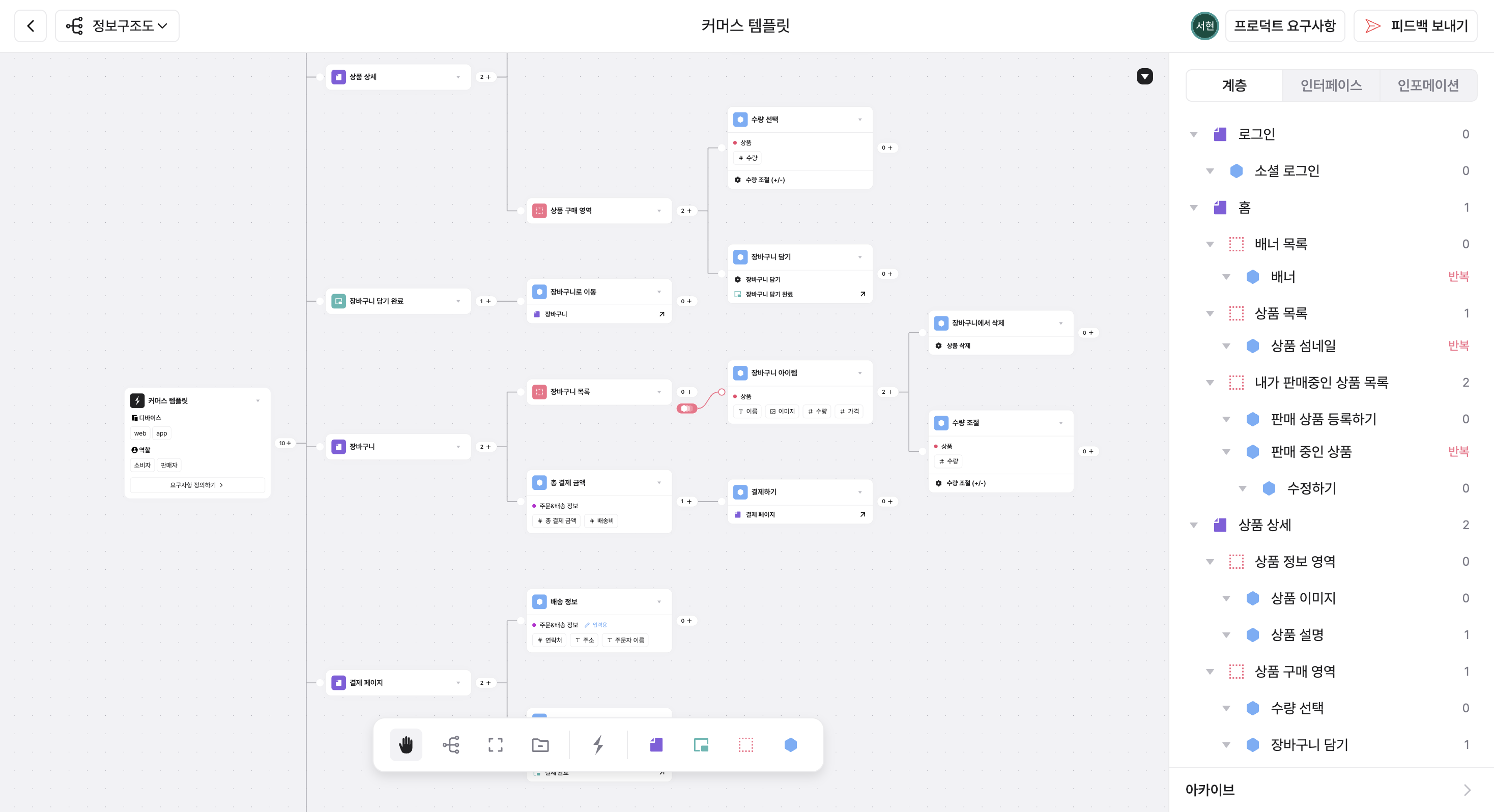
1. Information Architecture View (Default View)

- Shows the elements that make up the product's screens in a tree structure.
- For example, a page contains a list, and the list contains cards.
- This view is used to organize and design the overall composition and relationships of screens.
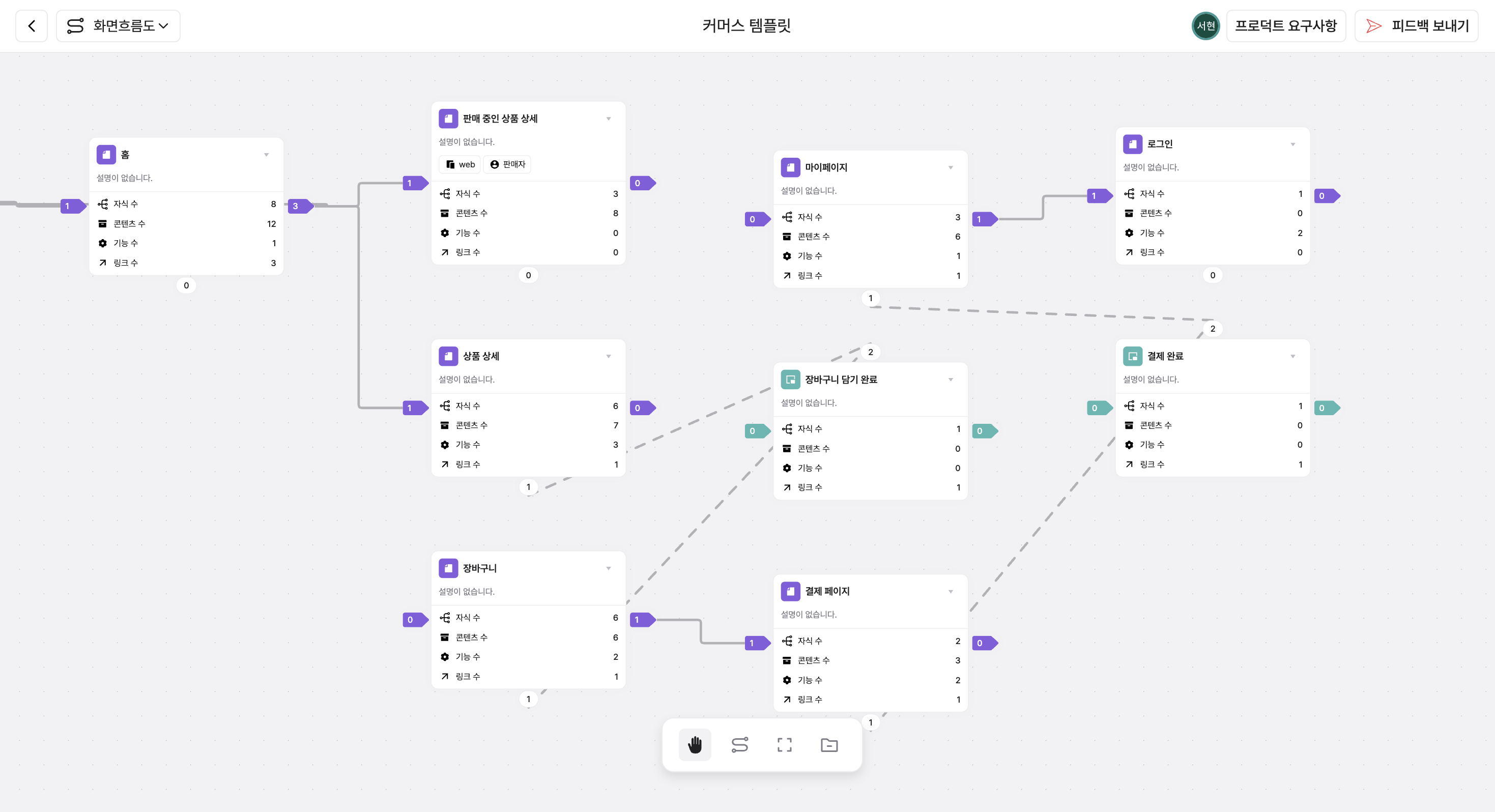
2. Screen Flow View

- This view allows you to visually check the transition relationships between screens.
- You can see how the screens created in the information architecture are actually connected in sequence.
- This view is provided for checking the structure and cannot be directly modified.
So, what units do we use for design within these views?
In Manifest, planning is composed of nodes that make up the screens and edges that set the relationships between nodes within each view.

🔹 Node
- A unit that visually represents a screen that makes up the product or a component that goes into the screen.
- Each node is used as a basic element to compose the planning structure within the document.
👉 What types of nodes you can create is explained in Creating Interfaces.
※ When you create a document, a 'root node' is automatically created first. This node serves as a reference point containing the document's information and cannot be deleted.
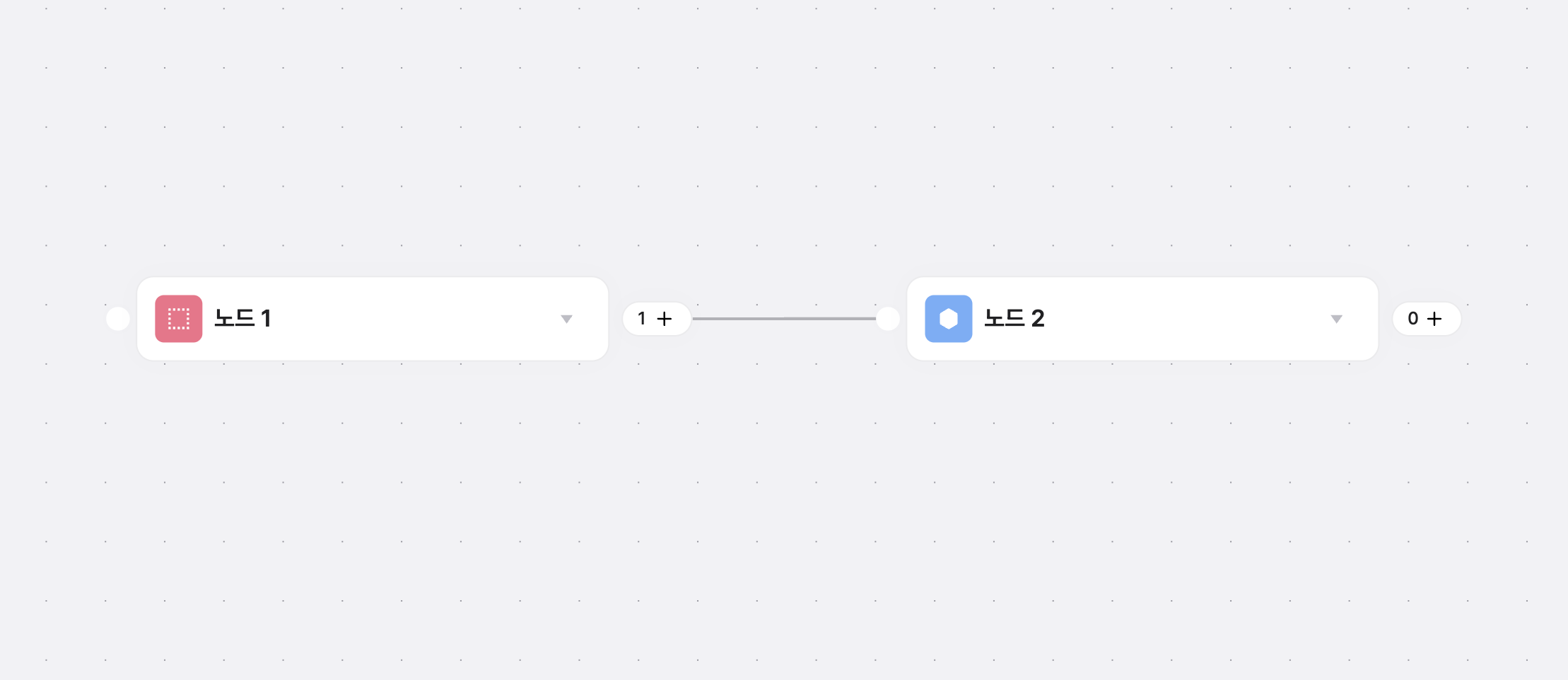
🔹 Edge
A line that connects nodes to nodes.
-
In the Information Architecture View, it connects which elements go into which screens.
- (Example: section inside a page, component inside a section)
-
In the Screen Flow View, it shows which screen transitions to the next screen.
- (Example: Login → Home → Detail Page)