어떤 흐름으로 설계하나요?
매니패스트는 제품의 화면 구조와 흐름을 한눈에 볼 수 있도록 여러 방식(View)으로 시각화해 보여줍니다. 설계 목적에 따라 화면을 구성 중심으로 볼 수도 있고, 흐름 중심으로 볼 수도 있어요. 뷰는 상단 메뉴에서 언제든 전환할 수 있으며, 앞으로 더 다양한 시각화 방식이 추가될 예정입니다.
뷰의 종류
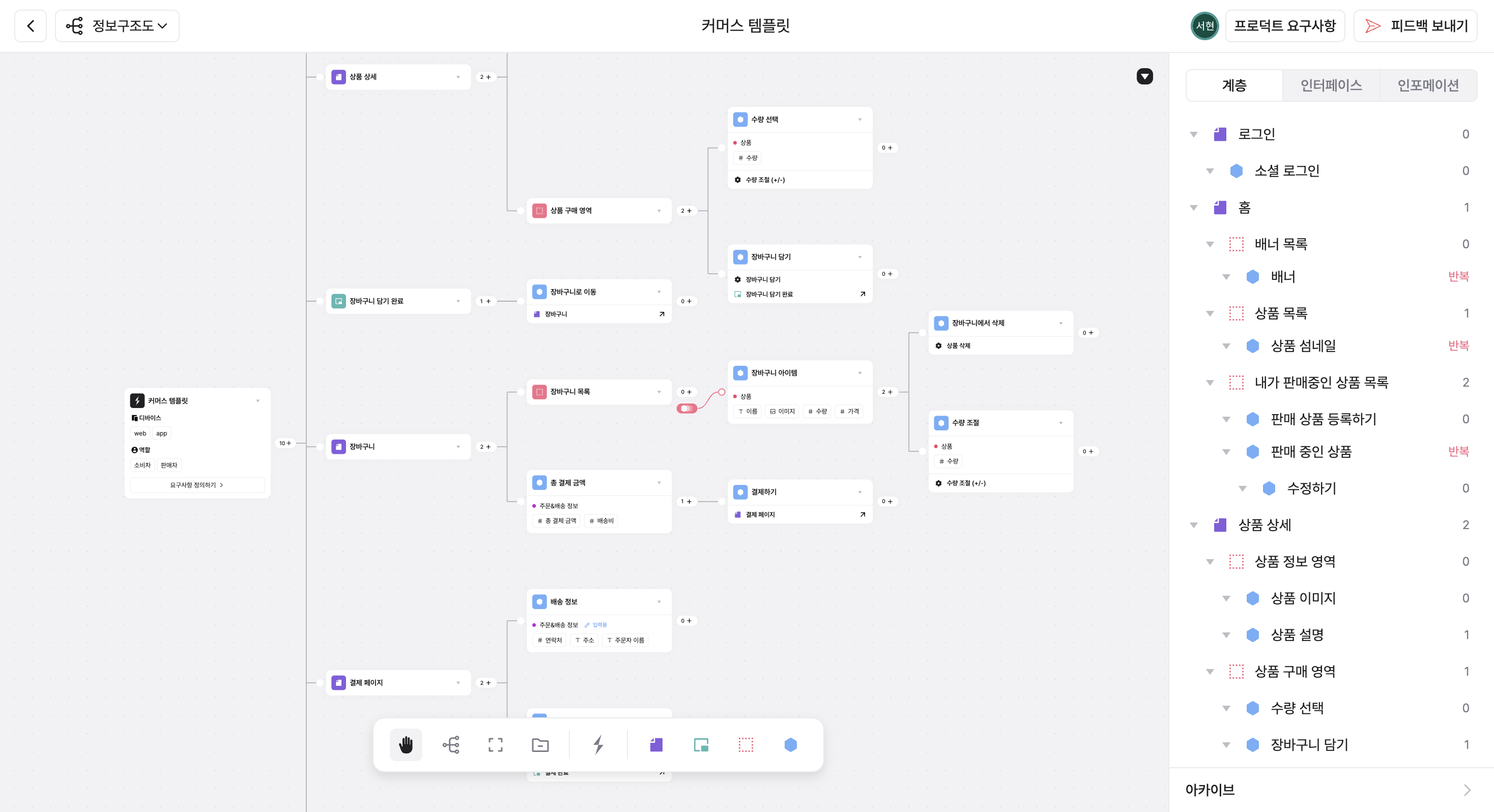
1. 정보 구조도 뷰 (기본 뷰)

- 제품을 이루는 화면들이 어떤 요소로 이루어져 있는지 트리 구조로 보여줍니다.
- 예를 들어, 하나의 페이지 안에 목록이 있고, 목록 안에 카드가 있는 식이에요.
- 이 뷰는 화면의 전체 구성과 관계를 정리하고 설계할 때 사용해요.
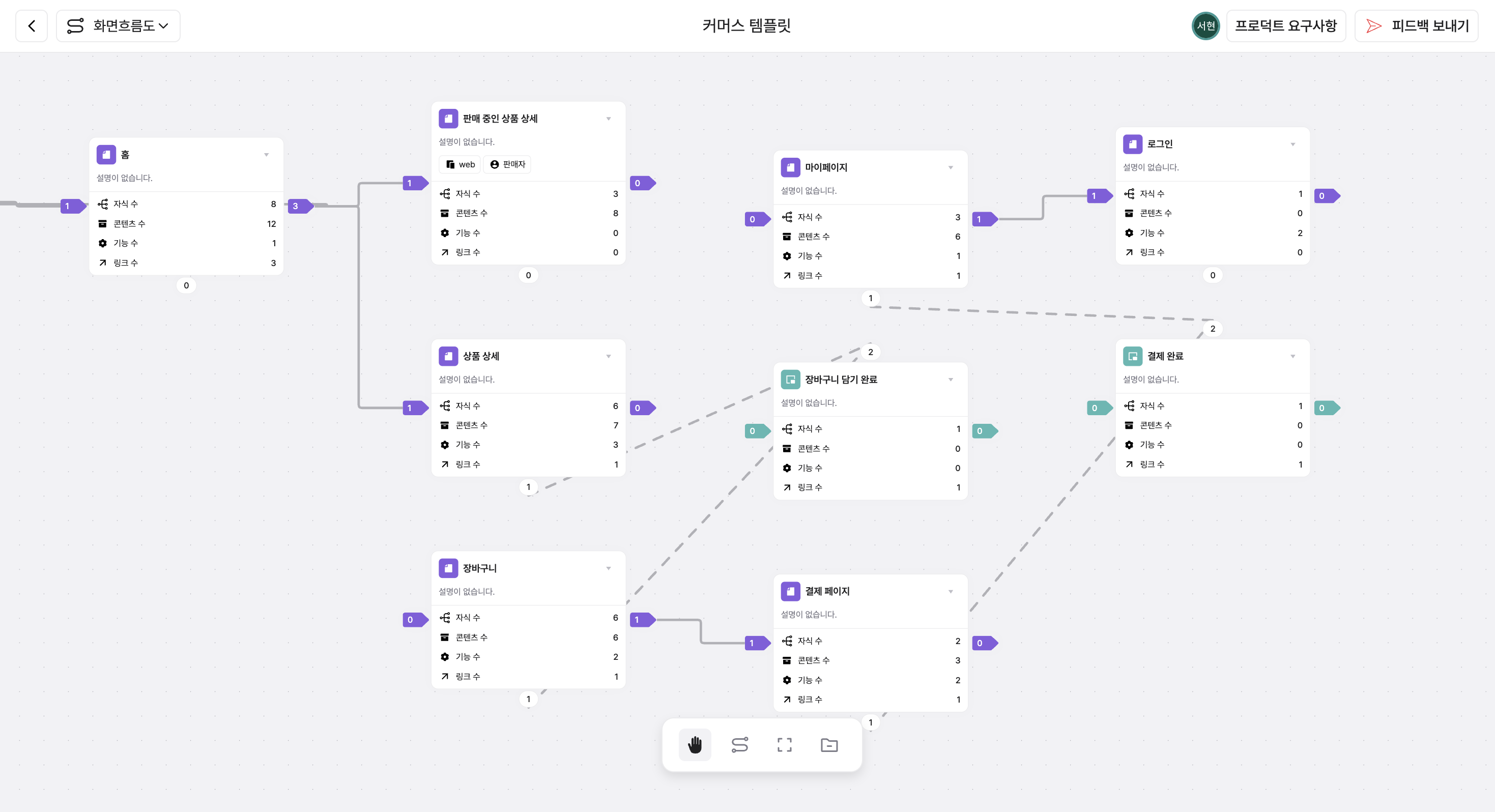
2. 화면 흐름도 뷰

- 화면 간 전환 관계를 시각적으로 확인할 수 있는 뷰입니다.
- 정보 구조도에서 만든 화면들이 실제로 어떤 순서로 연결되는지 확인할 수 있어요.
- 이 뷰는 구조를 점검하는 용도로 제공되며, 직접 수정은 불가능합니다.
그럼, 이 뷰 안에서 어떤 단위로 설계하나요?
매니패스트에서는 각 뷰 안에 화면을 구성하는 노드와 노드 사이의 관계를 설정하는 엣지로 기획을 구성합니다.

🔹 노드 (Node)
- 제품을 구성하는 하나의 화면 또는 화면 안에 들어가는 구성 요소를 시각적으로 보여주는 단위입니다.
- 각 노드는 도큐먼트 안에서 기획 구조를 구성하는 기본 요소로 사용돼요.
👉 어떤 종류의 노드를 만들 수 있는지는 인터페이스 만들기에서 설명합니다.
※ 도큐먼트를 만들면 가장 먼저 ‘루트 노드’가 자동 생성됩니다. 이 노드는 해당 도큐먼트의 정보를 담는 기준점이며, 삭제할 수 없습니다.
🔹 엣지 (Edge)
노드와 노드를 연결하는 선입니다.
-
정보 구조도 뷰에서는 어떤 화면 안에 어떤 요소가 들어가는지를 연결합니다.
- (예: 페이지 안에 섹션, 섹션 안에 컴포넌트)
-
화면 흐름도 뷰에서는 어떤 화면에서 다음 화면으로 넘어가는지를 보여줍니다.
- (예: 로그인 → 홈 → 상세 페이지)