인터페이스 만들기
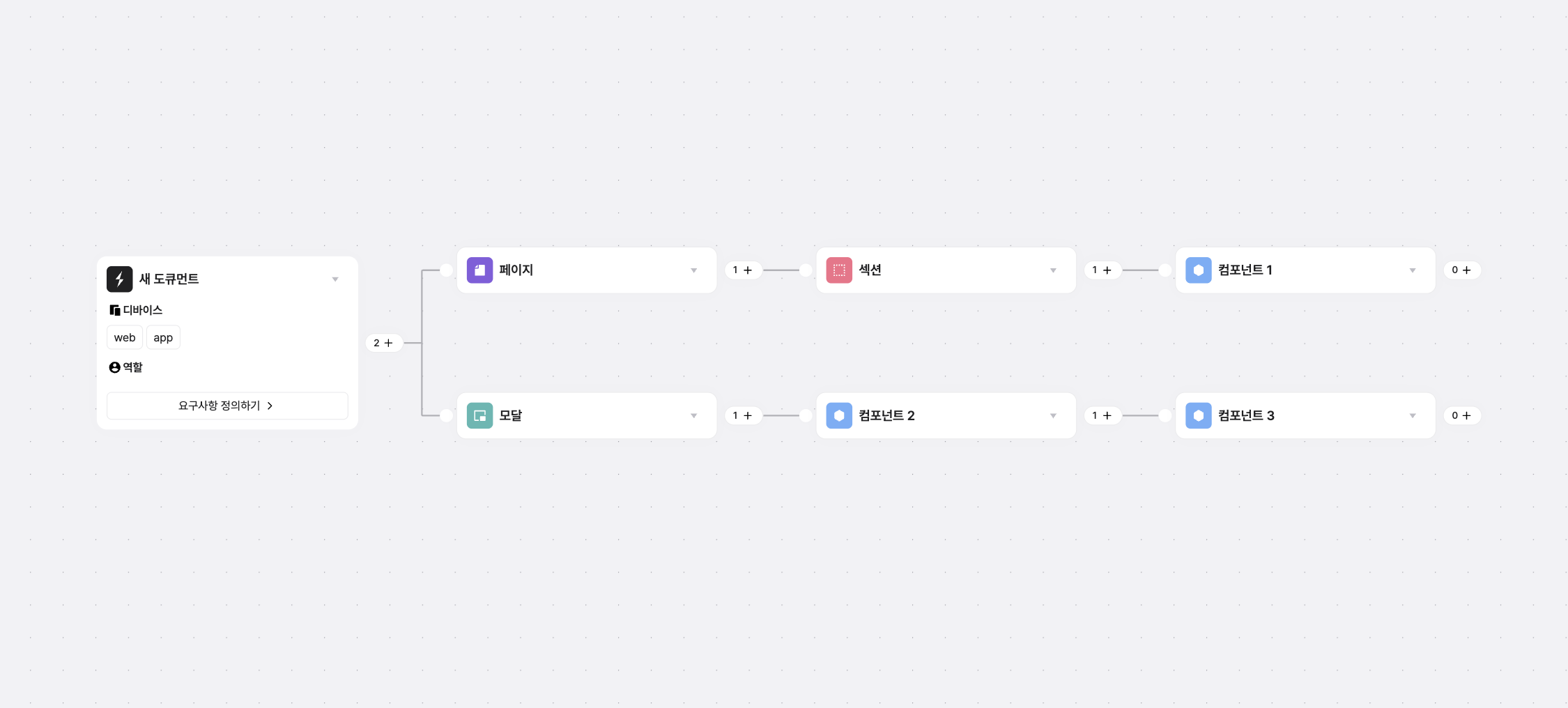
인터페이스는 사용자가 직접 보는 화면을 구성하는 단위이며, 매니패스트에서는 이 인터페이스들이 노드(Node)로 표현되어 구조를 설계하게 됩니다.
인터페이스의 종류
제품을 이루는 인터페이스들은 페이지, 모달, 섹션, 컴포넌트라는 네 가지 유형으로 나뉘며, 각각의 노드를 연결하여 화면 구조를 만드는 것이 기획의 기본 단위가 됩니다.

1. 페이지 (Page)
- 분류 :
화면 요소 - 포함 가능 :
섹션,컴포넌트
제품의 기본 단위이자 가장 큰 화면 단위입니다.
구성 요소(섹션과 컴포넌트)를 자식으로 가질 수 있습니다.
항상 루트 노드(도큐먼트 노드)에 연결됩니다.
예시
- 홈 화면
- 마이 페이지
- 상품 상세
2. 모달 (Modal)
- 분류 :
화면 요소 - 자식 연결 가능 :
섹션,컴포넌트
페이지 위에 뜨는 팝업 형태의 화면입니다. 페이지와 마찬가지로 섹션과 컴포넌트를 자식으로 가지며 항상 루트 노드(도큐먼트 노드)에 연결됩니다.
예시
- 로그인 팝업
- 알림 창
- 간단한 설정 창
3. 섹션 (Section)
- 분류 :
구성 요소 - 자식 연결 가능 :
컴포넌트
화면 안에서 기능이나 주제가 비슷한 내용을 묶는 영역입니다. 컴포넌트를 자식으로 가질 수 있으며, ‘반복‘ 기능을 통해 섹션 내 특정 컴포넌트를 반복 배치할 수 있습니다.
예시
- 상단 배너 영역
- 게시글 리스트 (‘게시글’ 컴포넌트 반복)
4. 컴포넌트 (Component)
- 분류 :
구성 요소 - 자식 연결 가능 :
컴포넌트
화면을 구성하는 가장 작은 단위입니다. 다른 컴포넌트를 자식으로 가질 수 있으며, 콘텐츠나 기능 같은 인포메이션을 직접 연결해 구성할 수 있습니다.
예시
- 버튼
- 카드
- 입력창
어디서 만들고 수정할 수 있나요?
인벤토리 또는 캔버스에서 할 수 있어요.
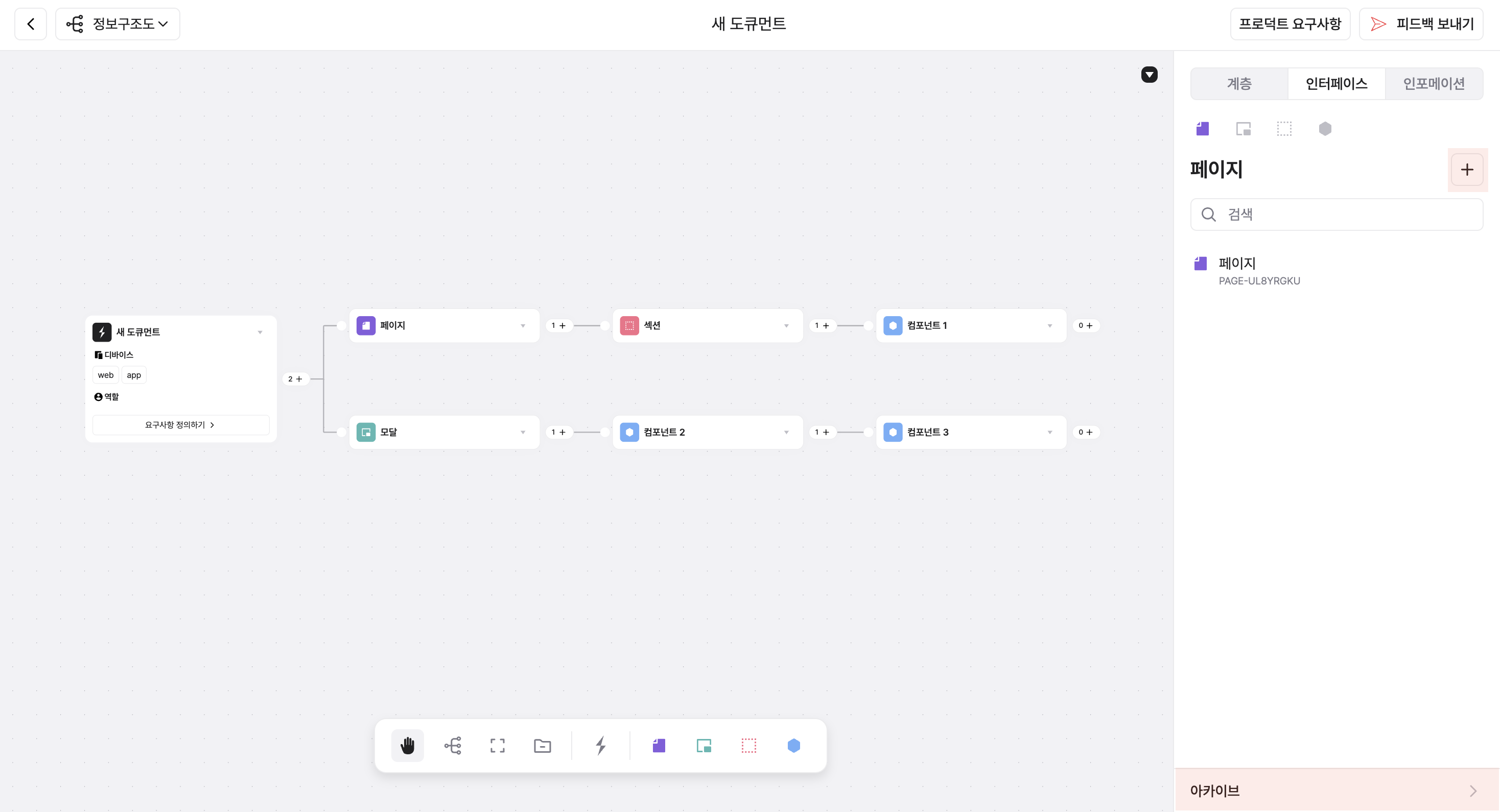
✅ 인벤토리에서 만들기

- 인터페이스 탭 > [+] 버튼을 클릭해 원하는 아이템(페이지, 모달 등)을 생성할 수 있어요.
- 생성된 아이템은 목록 형태로 정리되며, 현재 도큐먼트의 모든 화면 요소 및 계층 구조를 한눈에 관리할 수 있습니다.
- 아이템을 삭제하면, 하단의 아카이브 메뉴에서 확인할 수 있으며, 복구하거나 영구 삭제할 수 있어요.

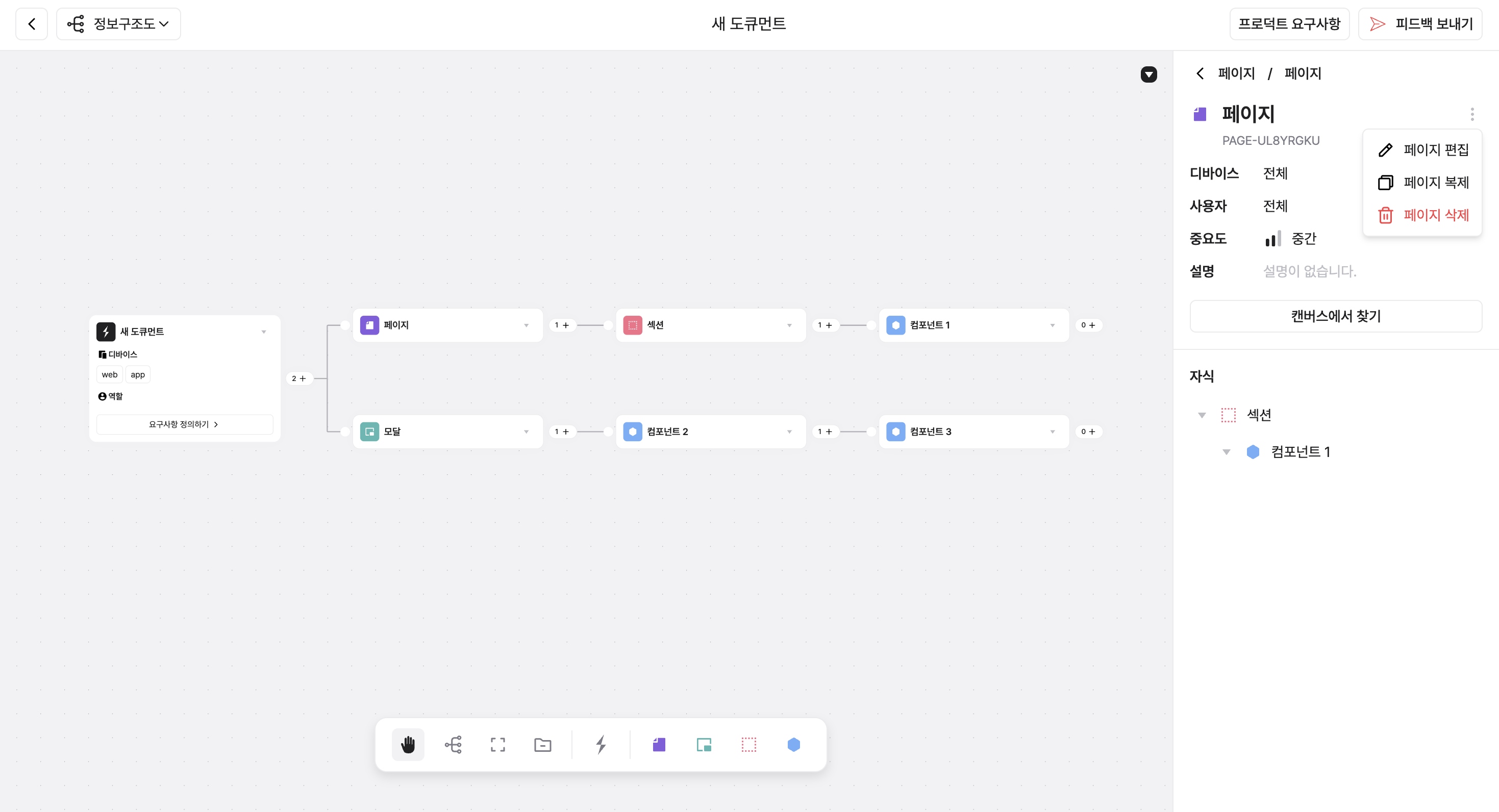
- 아이템을 선택하면 상세 정보를 확인할 수 있으며, 이 화면에서 편집, 복제, 삭제를 할 수 있습니다.
- 프로덕트 요구사항에서 설정한 디바이스와 사용자 역할을 선택할 수 있으며, 각 아이템의 중요도를 ‘낮음’, ‘중간’, ‘높음’ 중에서 지정할 수 있어요.
- [캔버스에서 찾기] 버튼을 누르면 해당 아이템이 위치한 노드를 바로 확인할 수 있어요.
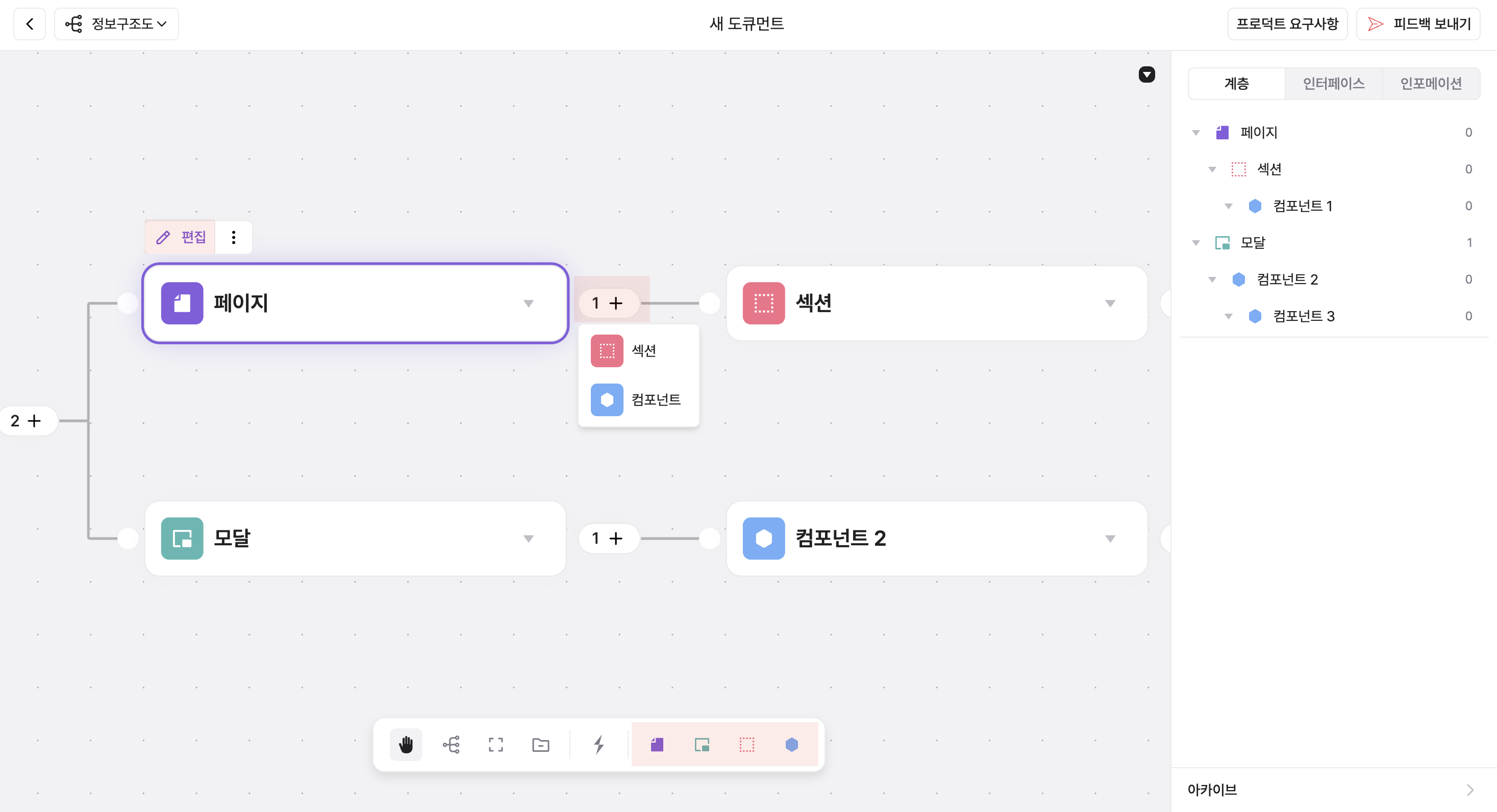
✅ 캔버스에서 만들기

- 정보 구조도 뷰에서 툴바의 인터페이스 아이콘을 선택하면, 원하는 위치에 아이템을 노드 형태로 추가할 수 있어요.
- 또는 기존 노드의 + 버튼(핸들) 을 눌러 하위 노드를 바로 생성할 수도 있습니다.
- 이렇게 생성된 노드를 이용해 시각적으로 화면 구조를 설계할 수 있고, 노드에 연결된 아이템 정보는 자동으로 인벤토리와 연동돼요.
- 노드를 클릭하면 상단에 노드 컨트롤바가 나타나며, 여기서 편집, 복제, 삭제 등의 작업을 할 수 있어요.
- 노드를 삭제해도 아이템은 패널에 남아 있으며, 패널에서 [캔버스에 추가] 버튼으로 언제든 다시 노드로 만들 수 있어요.